無料のデータダウンロードサイトなら
データの無料配布サイトを運営するならば必ず広告収入を得たいものです。何よりサイト運営のモチベーションへと繋がります。
最低限レンタルサーバーやドメインの維持費は広告収入から得れないとサイト更新のやる気もうまれないかと思います。
広告の種類
当サイトでは関連性の高い広告を表示するグーグルアドセンスと成果報酬型のアフィリエイトを使用しています。
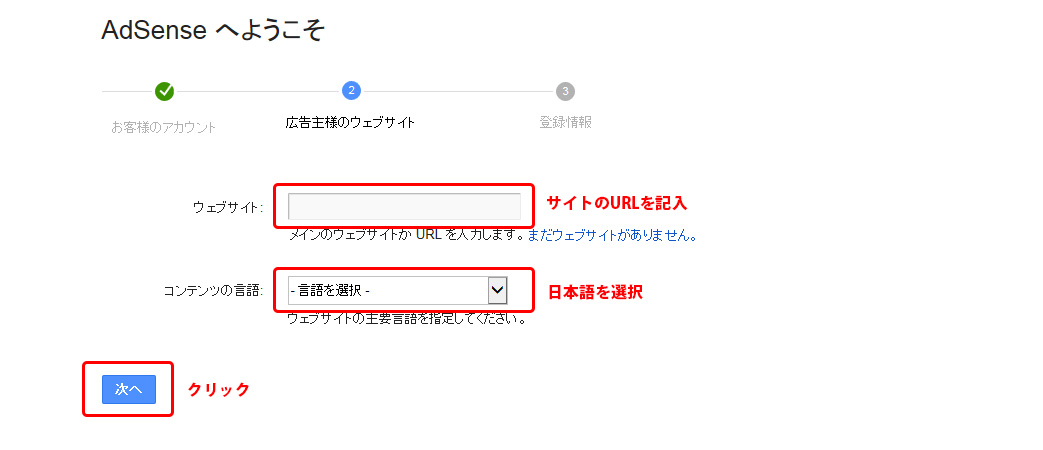
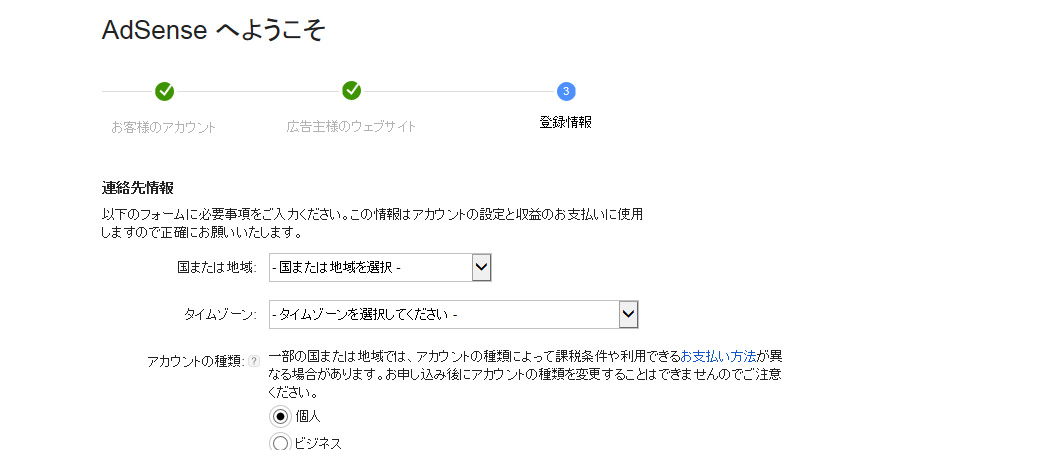
グーグルアドセンス
サイトに訪問した方の興味のある内容(過去に検索したもの等)が自動的に表示され、PV数(ページを見られた数)やクリック数などで広告収入の値が決定します。
具体的な収入額の明記は規約に反してしまう可能性が高いので明記できませんが、一般的に1PVあたり0.2円~0.3円とされているようです。
アフィリエイト
リンク先の商品が売れる(または成約される)ことで収入が発生するタイプがアフィリエイト広告です。
デザインデータの無料配布であれば、似たような素材集の販売ページ(Amazonや楽天など)にリンクを飛ばし、購入を促すことも可能です。
簡単に広告収入が得られるか?
たくさんの素敵なサイトがある今、人気のサイトになるにはそれなりのテクニックと辛抱強く続ける忍耐力が必要かと思います。
ブロガーやユーチューバーと言った、広告収入だけで生計をたてる方もいますが、それはとても難しいことと言えます。
むしろ、「自身の勉強のためのサイトで、広告収入が少しでも入ったらラッキー」ぐらいの楽観的なイメージで取り組んだほうが良いのかなと感じます。
作っては消え行く小さなデザインを活用
デザインは毎日うまれ、忘れ去られてしまうものです。しかし、ストックを積み重ねることでデザインのスピードは向上していきます。
デザインを「消えることのないデータ」に配布することで、デザイナー界のちょっとしたスピードアップと老後の小さな蓄えに繋がれば万々歳です。